.jpg&w=940&h=515&c=center)
You have a website. You like it. Your clients like it. It’s working.
Now answer this: Is it working as well as it could? Is it responsively designed*?
*Responsive Design: An approach to web design that allows a website to detect the device being used to view it and respond accordingly by adjusting its size and format to be optimal for that device. Basically, the design responds to the device and delivers the most user-friendly format possible.
If your answer is ‘yes’, that’s good news. If your answer is ‘no’, please keep reading. Your website needs to be responsive and here’s why.
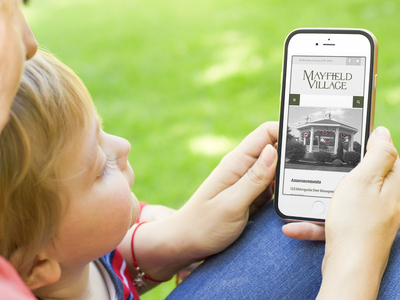
Out of the first 5 people you see around you, how many of them own a smartphone? Now multiply that number by 10, 100, 1,000 or more, and that is how many of your customers are visiting your website on a mobile device. Do you want to alienate them by taking them to a website that doesn’t really work on their phone?
 Everyday, more and more people are using their smartphone to access information they used to get to from a traditional desktop. Mobile usage continues to rise. Why? Because it is easy and fast and almost always available. Life moves fast and we’re always on the go, and what do you almost always have at your disposal? Your phone. If someone is sitting in a waiting room, grabbing a quick lunch, or can’t sleep at 3:16 a.m. in the morning, many times they reach for their phone and start surfing. Maybe they are researching a company to provide a service they need. Or maybe they remembered their nephew’s birthday is in 4 days. Whatever they are doing, if your website doesn’t let them, or even just makes it very difficult, they are going to move on to the next one. Why take that chance?
Everyday, more and more people are using their smartphone to access information they used to get to from a traditional desktop. Mobile usage continues to rise. Why? Because it is easy and fast and almost always available. Life moves fast and we’re always on the go, and what do you almost always have at your disposal? Your phone. If someone is sitting in a waiting room, grabbing a quick lunch, or can’t sleep at 3:16 a.m. in the morning, many times they reach for their phone and start surfing. Maybe they are researching a company to provide a service they need. Or maybe they remembered their nephew’s birthday is in 4 days. Whatever they are doing, if your website doesn’t let them, or even just makes it very difficult, they are going to move on to the next one. Why take that chance?
 But it’s not just your customers who will suffer if your site isn’t responsive. So will your site’s rankings. Google actually recommends responsive design. Because it is more user-friendly and because Google prefers the use of one URL vs. two (regular and mobile-friendly version). And did you know that the algorithm used by Google for searches on a desktop is different from the one used for searches on a mobile device? That means that even if you rank high in a search on a desktop, you probably won’t rank as high on a smartphone if your site isn’t responsive.
But it’s not just your customers who will suffer if your site isn’t responsive. So will your site’s rankings. Google actually recommends responsive design. Because it is more user-friendly and because Google prefers the use of one URL vs. two (regular and mobile-friendly version). And did you know that the algorithm used by Google for searches on a desktop is different from the one used for searches on a mobile device? That means that even if you rank high in a search on a desktop, you probably won’t rank as high on a smartphone if your site isn’t responsive.
Lack of a responsive design can alienate your audience as well as tank your rankings. If you still want more reason to make your site responsive, how about this: not only is mobile device use increasing, the types of mobile devices available is, too! Which means even if you have a site that works “okay” on a smartphone now, it might not work well on the latest tablet or even the next version of a smartphone. Think about it, one day we all want tiny smartphones, the next we want a device with a bigger screen. Trends change and it makes life easier if your website can respond to those trends without too much effort.
 A responsive design just makes sense. Sure, we could quote a bunch of statistics proving the increase in mobile usage that shows no indication of slowing down. But you don’t need numbers to recognize that if more mobile devices are being used, then more browsing is occurring on those devices, and therefore more websites are being visited...including yours.
A responsive design just makes sense. Sure, we could quote a bunch of statistics proving the increase in mobile usage that shows no indication of slowing down. But you don’t need numbers to recognize that if more mobile devices are being used, then more browsing is occurring on those devices, and therefore more websites are being visited...including yours.
Please don’t think making your website responsive has to be a huge undertaking. It can be, for sure, depending on how un-mobile-friendly your website is. But going responsive doesn’t always mean you have to do a complete overhaul.
The right web developer can take your existing site and basically just re-skin it in a responsive format. Which means while the structure and layout will change, your branding and overall message don't need to. Things just get shuffled around a bit so that every view is clean and concise, whether it’s from a laptop or an iPhone or something in between.
And making the move to responsive is often a great opportunity to streamline your content. As you’re working with your web developer to determine how things should collapse and expand during the various views, you’ll naturally find yourself reorganizing things to keep it as clean as possible. That’s a hidden bonus.
A responsive design budget might be slightly higher than a traditional design budget, but the keyword here is slightly. If you had to maintain two websites, one traditional and one mobile-friendly, the cost would quickly surpass the initial expense for a responsive design that enables you to only maintain one website.
So if you are working on a new site or are ready for a redesign….do yourself a favor and go responsive. Not sure where to start? Let us help. We promise to Respond So Very Promptly.
.jpg&w=640&h=360&c=center)


